Похожие презентации:
Объекты компьютерной графики
1.
МКОБЪЕКТЫ
КОМПЬЮТЕРНОЙ
ГРАФИКИ
СОВРЕМЕННЫЕ ТЕХНОЛОГИИ СОЗДАНИЯ И
ОБРАБОТКИ ИНФОРМАЦИОННЫХ ОБЪЕКТОВ
2.
МККлючевые слова
• компьютерная графика
• растровая, векторная, фрактальная графика
• кривые Безье
• трехмерная графика
• компьютерная анимация
• форматы графических файлов
• алгоритмы сжатия изображений
• разрешение
3.
МКИнформационные технологии
Компьютерная графика:
1) область
деятельности,
в
которой
компьютеры
используются как инструменты создания и обработки
графических объектов;
2) разные виды графических объектов, созданных или
обработанных с помощью компьютера.
4.
МКОбъекты компьютерной графики
По способу создания можно выделить следующие классы
объектов компьютерной графики:
Объекты компьютерной графики
Двухмерные
объекты
Растровые
Векторные
Фрактальные
Трехмерные
объекты
Анимация
5.
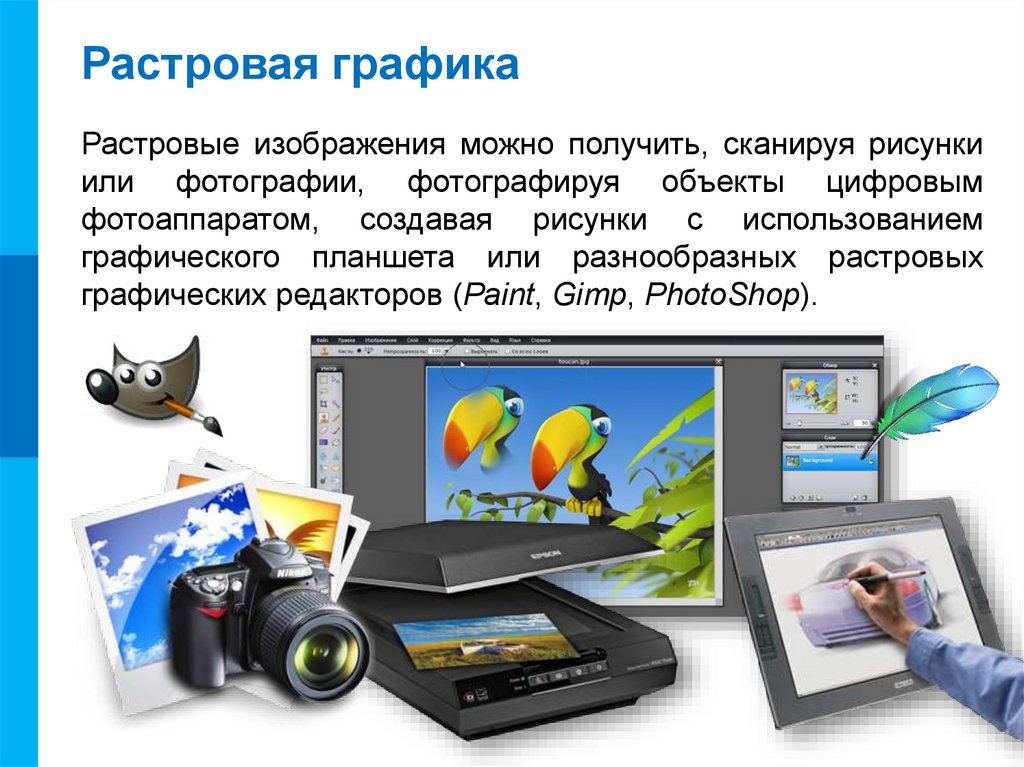
МКРастровая графика
Растровые изображения можно получить, сканируя рисунки
или фотографии, фотографируя объекты цифровым
фотоаппаратом, создавая рисунки с использованием
графического планшета или разнообразных растровых
графических редакторов (Paint, Gimp, PhotoShop).
6.
МКРастровые изображения
Растровое графическое изображение состоит из отдельных
маленьких прямоугольников — пикселей.
При сохранении растрового изображения в памяти
компьютера сохраняется информация о цвете каждого
входящего в него пикселя.
Качество растрового изображения
возрастает
с
увеличением
количества
пикселей в изображении и
количества
цветов
в
палитре. Но при этом
возрастает и информационный
объём
всего
изображения.
Минимальная единица растрового
изображения – точка (пиксель)
7.
МКРастровая графика
Растровая графика — универсальное средство для
формирования и обработки плоских изображений. В
полиграфических и электронных изданиях растровые
изображения используются в тех случаях, когда нужно
качественно и чётко передать в изображении оттенки цветов
и плавные переходы от одного цвета к другому.
х2
Недостаток: существенное падение качества изображения
в результате его масштабирования и преобразований.
8.
МКВекторное изображение
!
Векторное изображение – изображение, построенное из геометрических примитивов (объектов):
отрезков прямых, дуг, окружностей, эллипсов, многоугольников и кривых Безье. Примитив не нужно
рисовать – выбрав на панели инструментов пиктограмму с его изображением или названием, вы просто
задаёте необходимые параметры, по которым
компьютер сам выполняет необходимые построения.
Объекты векторного изображения накладываются друг
на друга, образуя независимые слои. Каждый слой
векторного изображения содержит свой объект.
9.
МКВекторная графика
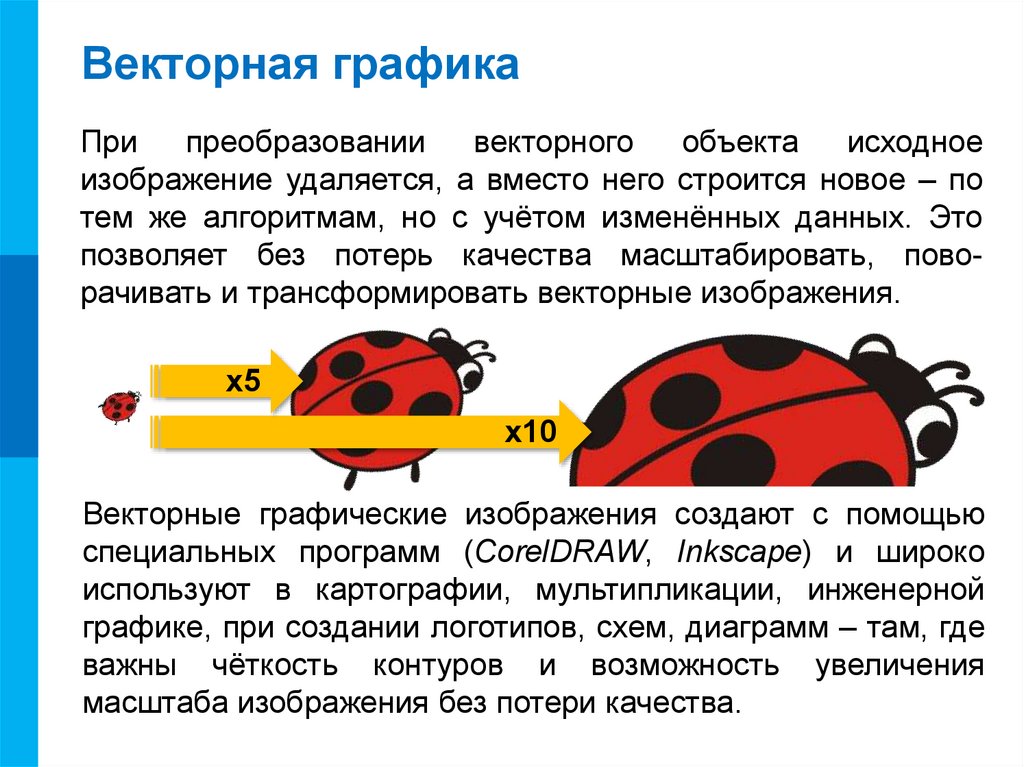
При
преобразовании
векторного
объекта
исходное
изображение удаляется, а вместо него строится новое – по
тем же алгоритмам, но с учётом изменённых данных. Это
позволяет без потерь качества масштабировать, поворачивать и трансформировать векторные изображения.
х5
х10
Векторные графические изображения создают с помощью
специальных программ (CorelDRAW, Inkscape) и широко
используют в картографии, мультипликации, инженерной
графике, при создании логотипов, схем, диаграмм – там, где
важны чёткость контуров и возможность увеличения
масштаба изображения без потери качества.
10.
МККривые Безье
Кривые Безье были разработаны в 60-х годах XX века
независимо друг от друга Пьером Безье из автомобилестроительной компании «Рено» и Полем де Кастельжо из
компании «Ситроен», где применялись для проектирования
кузовов автомобилей. Математический аппарат кривых
Безье основан на многочленах Бернштейна, описанных
Сергеем Натановичем Бернштейном в 1912 году.
11.
МККривые Безье
В компьютерной графике в основном применяются кривые
Безье второго и третьего порядка .
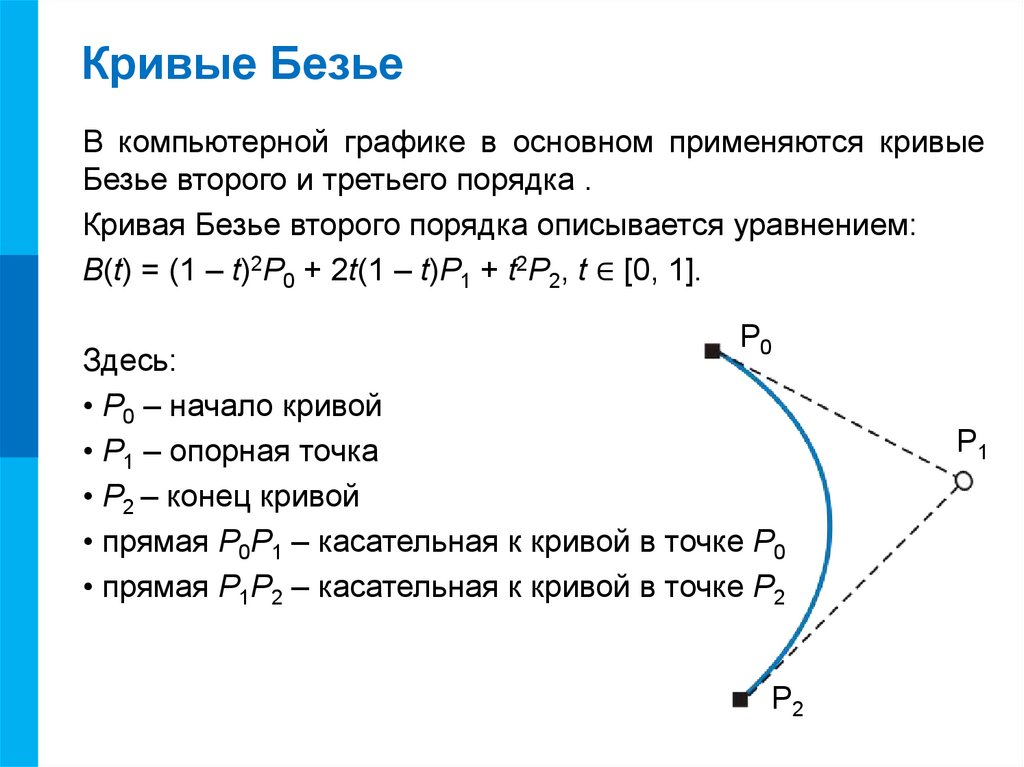
Кривая Безье второго порядка описывается уравнением:
B(t) = (1 – t)2P0 + 2t(1 – t)P1 + t2P2, t ∈ [0, 1].
Р0
Здесь:
• P0 – начало кривой
• P1 – опорная точка
• P2 – конец кривой
• прямая P0P1 – касательная к кривой в точке P0
• прямая P1P2 – касательная к кривой в точке P2
Р2
Р1
12.
МКФрактальная графика
Термин фрактал (от лат. fractus — дроблёный)
употребляется для обозначения объектов, обладающих
свойством самоподобия, когда целое (в точности или
приближённо) имеет ту же форму, что одна или более его
частей.
В основе фрактальной графики лежит очень простая идея:
бесконечное по красоте и разнообразию множество фигур
можно получить из относительно простых конструкций при
помощи всего двух операций – копирования и
масштабирования.
13.
МКТрехмерная графика
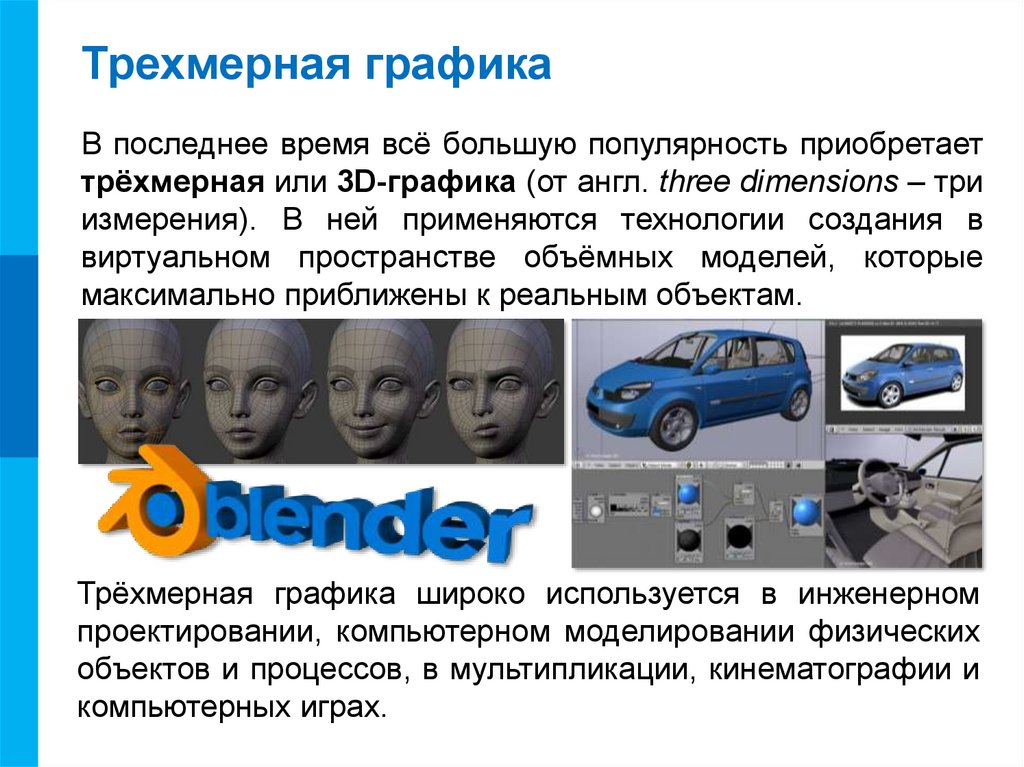
В последнее время всё большую популярность приобретает
трёхмерная или 3D-графика (от англ. three dimensions – три
измерения). В ней применяются технологии создания в
виртуальном пространстве объёмных моделей, которые
максимально приближены к реальным объектам.
Трёхмерная графика широко используется в инженерном
проектировании, компьютерном моделировании физических
объектов и процессов, в мультипликации, кинематографии и
компьютерных играх.
14.
МКАнимация
Анимация (от англ. animation – одушевление) – это «оживление» изображения. При анимации несколько рисунков
(кадров) сменяют друг друга через заданные промежутки
времени.
!
Компьютерная анимация – последовательный показ
заранее подготовленных графических файлов, а
также компьютерная имитация движения с помощью
изменения формы объектов или показа последовательных изображений с фазами движения.
15.
МКФорматы графических файлов
!
Формат графического файла – это способ представления графических данных на внешнем носителе.
Различают растровые и векторные форматы графических
файлов. Среди них, в свою очередь, выделяют собственные
(оригинальные) форматы графических приложений и
универсальные графические форматы, которые «понимаются» всеми приложениями, работающими с растровой
(векторной) графикой.
Графические редакторы предоставляют пользователю
возможность самостоятельно выбирать формат файла, в
котором будет сохранено изображение.
Основной недостаток растровых изображений – их
большой размер. Поэтому растровые фотографии и
рисунки сохраняются в сжатом виде.
16.
МК!
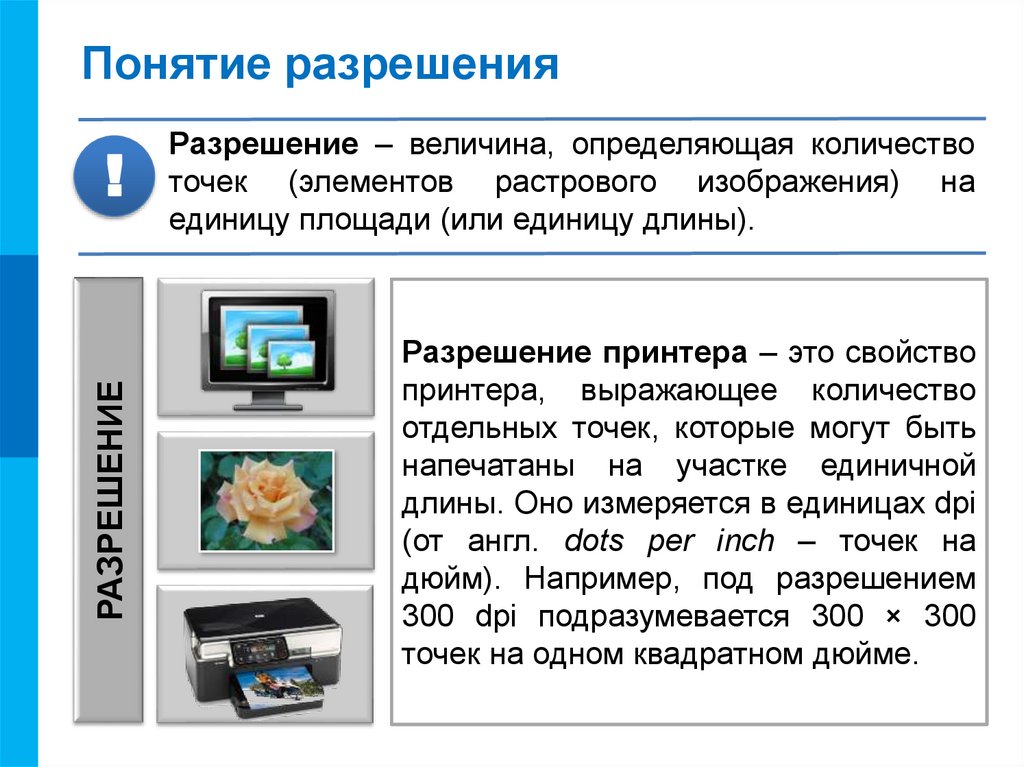
Разрешение – величина, определяющая количество
точек (элементов растрового изображения) на
единицу площади (или единицу длины).
РАЗРЕШЕНИЕ
Понятие разрешения
Разрешением
экрана
монитора
Разрешение принтера – это свойство
обычно называют
Разрешение
изображения
размеры – полуэто
принтера, выражающее количество
чаемого на пикселей
количество
экране изображения
на единицу
в
отдельных точек, которые могут быть
пикселях:изображения.
длины
1024 × 768, 1280
Чем × выше
1024,
напечатаны на участке единичной
1920 × 1080. тем больше пикселей
разрешение,
длины. Оно измеряется в единицах dpi
Разрешение вэкрана
умещается
дюймемонитора
и тем более
– это
(от англ. dots per inch – точек на
свойство они
мелкими
компьютерной
являются: системы
детали
дюйм). Например, под разрешением
(зависит от монитора
изображения
прорисовываются
и видеокарты)
чётче
и
300 dpi подразумевается 300 × 300
операционной
и
оригинал отображается
системы точнее.
(зависит от
точек на одном квадратном дюйме.
настроек ОС).
17.
МКЦифровые фотографии
Цифровая фотография – растровое изображение,
состоящее из множества цветных точек (пикселей).
Её размер определяется количеством пикселей в строке и
количеством таких строк. Общее количество пикселей в
фотографии рассчитывают как произведение количества
строк на количество пикселей в строке и указывают в
мегапикселях (миллионах пикселей).
Размер цифровой фотографии определяет
(детализацию) изображения и размер файла.
качество
18.
МКОбработка цифровых фотографий
Кадрирование – операция,
позволяющая «вырезать»
из исходного изображения
его прямоугольную часть
Удаление нежелательных
объектов или «следов»
времени на фотографии
Коррекция – изменение
характеристик
изображения,
позволяющее добиться
нужного качества
Прозрачный фон,
замена фона
19.
МКСамое главное
Компьютерная графика – широкое понятие, обозначающее:
1) область деятельности, в которой компьютеры используются как
инструменты создания и обработки графических объектов;
2) разные виды графических объектов, созданных или
обработанных с помощью компьютера.
По способу создания можно выделить следующие классы
объектов компьютерной графики: двумерные изображения
(растровые, векторные, фрактальные), трёхмерные изображения,
анимацию.
Графический формат – это способ записи графической
информации. Графические форматы делятся на векторные и
растровые. Большинство графических форматов реализуют
сжатие данных (одни – с потерями, другие – без).
20.
МКСамое главное
Физический размер изображения определяет размер рисунка по
вертикали (высота) и горизонтали (ширина) и может измеряться
как в пикселях, так и в единицах длины (миллиметрах,
сантиметрах, дюймах).
При работе с объектами компьютерной графики приходится
иметь дело с разрешением экрана, разрешением изображения и
разрешением печатающего устройства.
Неоспоримыми достоинствами цифровой фотографии являются:
простота процесса съёмки и оперативность получения конечного
результата; простота создания панорам и спецэффектов;
возможность обработки сделанных фотографий средствами
компьютерной графики; простота встраивания фотографий во
всевозможные цифровые материалы; возможность передачи
фотографий по телекоммуникационным сетям или размещения в
Интернете.
21.
МКИнформационные источники
http://www.nice-places.com/data/articles/gallery/677/10422.jpg
http://headinsider.net/wp-content/uploads/2016/03/21-1.jpg
http://s1.iconbird.com/ico/0912/My7icons/w512h5121347801471PicturesNikon.png
http://pngimg.com/upload/scanner_PNG11373.png
http://domznaniy.ru/uploads/posts/2011-12/1324544292_cin21_66.jpg
http://photoshopworld.ru/publications/11/
http://img-8.photosight.ru/bae/3809251_large.jpg
http://vest-news.org/files/thumbs/900x500/files/article_images/2013/08/29/53066_9651.jpg
http://1.bp.blogspot.com/-7UtOrm7GOwE/Tc_iRgu3MlI/AAAAAAAABnc/TdnO9St98LE/s1600/skyscraper_5.jpg
http://vamotkrytka.ru/photo/135-0-39143
http://www.easyicon.net/language.en/iconsearch/image%20placeholder/18/?color=brown
http://iconizer.net/ru/search/No-license-filtering/96-512/19/ico%20game
http://s1.1zoom.ru/big3/917/403317-svetik.jpg
http://www.mediafire.com/file/rk24e5lq291z9eb/chameleon-vector.zip
http://www.moddb.com/groups/blender-artist/images/blender-3d8
http://jeb3d.blogspot.ru/2011/02/3d-modelling-topology-facial-anatomy.html
http://lenina51.mypage.ru/?page=11
http://komotoz.ru/gifki/cvety.php
http://blogrider.ru/blogs/156870/posts/id/6356377/gifki_na_prozrachnom_fone_sobaki.php
http://www.1001freedownloads.com/free-icon/resolution-active-icon
http://pngimg.com/upload/printer_PNG7754.png
http://cs625817.vk.me/v625817611/34b5/HCH6B8HnO30.jpg
http://dreempics.com/img/picture/Mar/25/3bffe09f58d2c8685b9c3990d57e6119/2.jpg
http://static.ow.ly/photos/original/eR6wG.jpg





















 Информатика
Информатика